
 |
||
| > SFCA Home | > SFCA Search |
The SFCA website contains
The website allows a variety of ways of moving around between pages with different information about a particular claim, and between similar information about different claims.
The claims in the Sheffield Flood Claims Archive are of three types:
|
Some of the claims for Damage to Property also had:
|
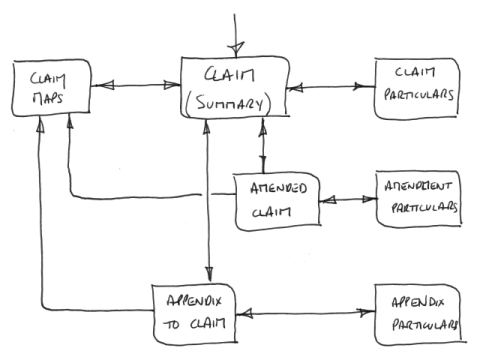
The navigation between the pages in the website reflect these relationships between the claims, and can be summarised as follows:

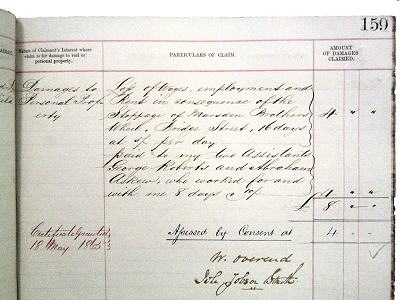
The presentation of the Particulars attempts to be faithful to the original registers as far as possible. The original entry in the register for claim 2582 looked like this:

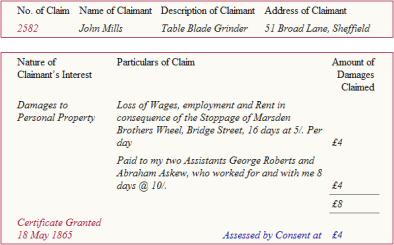
On the website, what was on the left-hand page (name, description and address) is shown at the top, and the corresponding right-hand page, with the details of the particulars of the claim and the amounts being claimed, is shown below:

Warning! This section will only be interesting if you know something of HTML and are interested in how the HTML pages are built from information stored in a database.
The website uses Macromedia ColdFusion to create web pages from information stored in the database of flood claims.
For a fragment of a claim’s particulars which might look like this:
| Particulars of Claim | Amount Claimed |
| Damage to Stock in Trade | £8 2s 6d |
| Cleaning of House | £1 |
| Loss of Business | £1 |
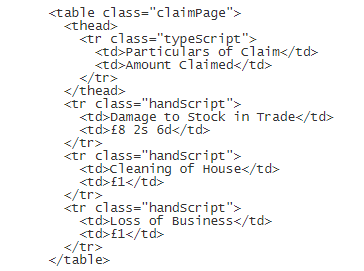
The HTML will look like this (somewhat simplified from the actual page):

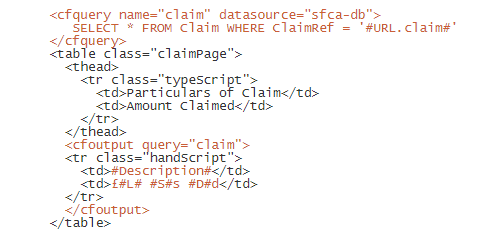
And the ColdFusion template will look like this, with the ColdFusion elements highlighted in red:

Working in Macromedia Dreamweaver means that the raw HTML can be avoided, for the most part (though it is still valuable to be able to make sense of it and sometimes tweak it). In the Dreamweaver Design View, the HTML shown above appears as the rather more friendly:
| Particulars of Claim | Amount Claimed |
| #Description# | £#L# #S#s #D#d |
The second row of the table is marked as a Repeat Region, and the ‘#’ variables are simply dragged from a list of available database fields and dropped onto the appropriate position.
| Chris Veness, Movable Type | This website is written in HTML 4.01 |
|
|

|
|